Khả năng truy cập Hình ảnh có ý nghĩa và trang trí
Tại sao
Trình đọc màn hình sẽ bỏ qua các hình ảnh trang trí. Trình đọc màn hình sẽ cố gắng nói lên ý nghĩa của hình ảnh có ý nghĩa.
Cái gì
Một số hình ảnh có ý nghĩa và một số mang tính chất trang trí. Đây là một sự khác biệt quan trọng về khả năng tiếp cận. Mỗi hình ảnh phải được mã hóa có ý nghĩa hoặc mang tính trang trí.
Làm sao
Bạn sẽ học cách tách biệt những hình ảnh có ý nghĩa với những hình ảnh trang trí.
Hình ảnh trang trí
Nếu một hình ảnh không quan trọng để người dùng hiểu được chức năng hoặc nội dung của trang web hoặc ứng dụng thì nó được coi là trang trí. Bạn có thể loại bỏ nó mà không có tác động? Sau đó là một hình ảnh trang trí.
Thuộc tính alt trống
Cách cơ bản để đặt hình ảnh làm trang trí là sử dụng thuộc tính alt trống.

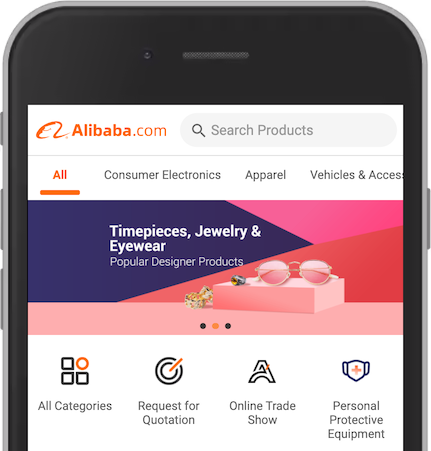
Trên trang nhất của Alibaba, chúng tôi có bốn phím tắt – Tất cả danh mục , Yêu cầu báo giá , Triển lãm thương mại trực tuyến và Thiết bị bảo hộ cá nhân . Mỗi cái có một biểu tượng minh họa. Phím tắt All Category có hình ảnh hiển thị ba ô vuông màu xanh đậm và một hình tròn màu cam. Hình ảnh này là một hình ảnh trang trí. Chúng tôi thiết lập điều này bằng cách thêm thuộc tính alt trống:
<img src="Ha50044a3568449409f3396e5b36be8c3h.png_80x80q80.jpg" alt="">
Các công nghệ hỗ trợ, như trình đọc màn hình, sau đó sẽ bỏ qua hình ảnh. Nếu không có thuộc tính alt trống, trình đọc màn hình có thể đọc tên tệp. Điều này sẽ vô nghĩa và sẽ gây nhầm lẫn cho người dùng.
Hinh nên
Một phương pháp khác cho hình ảnh trang trí là thêm chúng bằng thuộc tính CSS-background-image . Điều này thường xảy ra khi chúng ta tạo ra các hình ảnh anh hùng .

Biểu tượng phông chữ

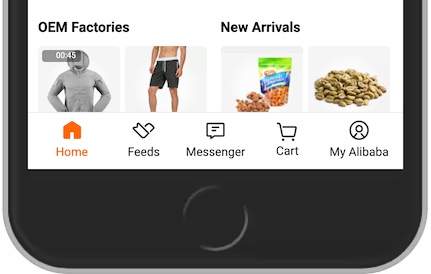
Ở cuối phiên bản di động của Alibaba, chúng tôi có năm liên kết là sự kết hợp giữa biểu tượng và văn bản – Trang chủ , Nguồn cấp dữ liệu , Messenger , Giỏ hàng và Alibaba của tôi . Vì trang web vẫn có thể đọc được nếu chúng ta xóa các biểu tượng nên chúng chỉ mang tính chất trang trí. Các biểu tượng được tạo bằng các biểu tượng phông chữ. Không có phần tử <img> và không có hình nền. Thêm role="img" và aria-hidden="true" :
<i class="navbarIcon" role="img" aria-hidden="true"></i>
Với mã này, chúng tôi thêm một số ngữ nghĩa vào <i> với vai trò hình ảnh. Tác nhân người dùng bây giờ hiểu rằng đây là một hình ảnh. Người đọc màn hình cũng hiểu rằng họ nên bỏ qua hình ảnh.
Hình ảnh SVG nội tuyến
Nếu bạn thêm hình ảnh SVG trang trí bằng phần tử <img> , bạn phải thêm thuộc tính alt trống như mô tả. Hình ảnh SVG thường được chèn nội tuyến bằng cách sử dụng phần tử <svg> . Trong trường hợp này, aria-hidden="true" sẽ làm cho hình ảnh của bạn có tính trang trí.
<svg aria-hidden="true" …></svg>
Hình ảnh ý nghĩa

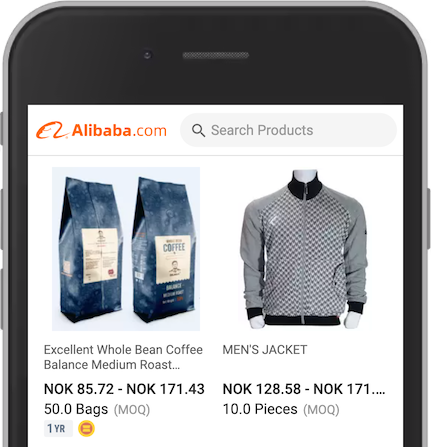
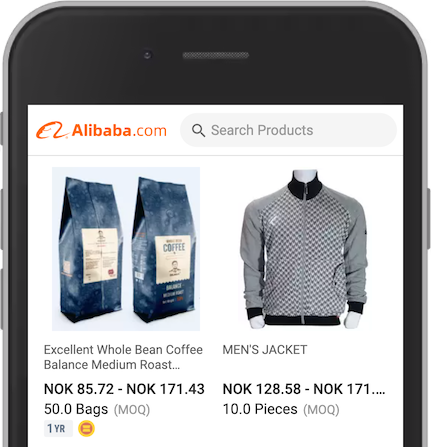
Hầu hết các hình ảnh của chúng tôi đều có ý nghĩa. Trong ví dụ này từ Alibaba, chúng tôi có sáu hình ảnh:
- Logo
- Biểu tượng tìm kiếm
- Cà phê
- Áo khoác
- huy hiệu 1 năm
- Huy hiệu vàng
Hình ảnh trang trí duy nhất ở đây là biểu tượng tìm kiếm. Đây là trang trí vì văn bản Tìm kiếm Sản phẩm . Nếu biểu tượng tìm kiếm mở đứng độc lập thì đó sẽ là một hình ảnh có ý nghĩa.
Giống như các hình ảnh trang trí, chúng ta có một số phương pháp mã hóa ý nghĩa của hình ảnh.
Thuộc tính alt mô tả
Thuộc tính alt cung cấp văn bản thay thế cho hình ảnh nếu người dùng vì lý do nào đó không thể xem được nó. Nguyên nhân có thể là kết nối chậm, lỗi file hình ảnh hoặc do người dùng sử dụng trình đọc màn hình. Giá trị của thuộc tính alt phải mô tả được hình ảnh hoặc thậm chí tốt hơn: ý định của hình ảnh. Bạn sẽ học những gì cần viết trong trang Văn bản mô tả cho hình ảnh .

Trong ví dụ này từ Alibaba, logo xuất hiện vì hai lý do. Trước hết, phải cho người dùng biết họ đang truy cập trang web nào. Thứ hai, để cung cấp cho người dùng một liên kết quay lại trang đầu.
Không thể truy cập:
<img src="TB1hVGkvVP7gK0jSZFjXXc5aXXa-365-49.svg">Tốt hơn nhưng vẫn tệ:
<img src="alibaba-logo.svg">Tốt hơn:
<img src="alibaba-logo.svg" alt="Biểu tượng Alibaba">Tốt nhất:
<img src="alibaba-logo.svg" alt="Trang chủ của Alibaba">Hình nền, biểu tượng phông chữ và hình ảnh <svg>
Phương pháp này giống nhau cho cả hình nền, biểu tượng phông chữ và <svg> :
- Thêm
role="img" - Thêm thuộc tính mô tả
aria-labelhoặcaria-labelledby.

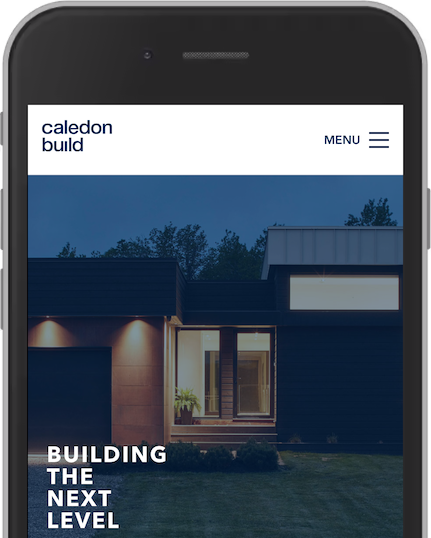
<div role="img" aria-label="Private house, modern architecture. Minimalistic with a big garage.">
Bây giờ bạn đã biết cách viết mã những hình ảnh trang trí và có ý nghĩa. Tiếp theo, bạn sẽ học cách viết văn bản mô tả để có những hình ảnh có ý nghĩa.

