Cấp độ tiêu đề trợ năng
Tại sao
Mọi người sử dụng cấu trúc tiêu đề để lướt qua trang và hiểu nội dung chính. Điều này đúng cho cả người dùng sáng mắt và người dùng trình đọc màn hình.
Cái gì
Tiêu đề được xác định bằng thẻ <h1> đến <h6> . Người dùng lướt qua các trang của bạn theo tiêu đề của nó.
Điều quan trọng là sử dụng các tiêu đề để thể hiện cấu trúc tài liệu và mối quan hệ giữa các phần khác nhau. Tiêu đề <h1> nên được sử dụng cho các tiêu đề chính, tiếp theo là các tiêu đề <h2> , sau đó là <h3> ít quan trọng hơn, v.v.
Làm sao
Chúng ta hãy kiểm tra một ví dụ tốt và một ví dụ xấu về cấp độ tiêu đề.
Đề cương tài liệu hay: The Strait Times
- Tải xuống tiện ích mở rộng trình duyệt Web Developer . Nó có sẵn cho Chrome, Firefox và Opera.
- Mở The Straits Times .
- Nhà phát triển web mở. Trong tab Thông tin , nhấp vào Xem dàn ý tài liệu .
- Quét qua phác thảo tài liệu.

Bây giờ bạn đã hiểu dàn ý tài liệu có thể như thế nào.
Đề cương tài liệu xấu: The New York Times
- Mở tờ Thời báo New York .
- Nhà phát triển web mở. Trong tab Thông tin , nhấp vào Xem dàn ý tài liệu .
- Quét qua phác thảo tài liệu.

Các vấn đề
Cấu trúc tài liệu này khó hiểu. Nó có nhiều vấn đề:
- Không có tiêu đề chính
<h1>. - Ba
<h2>đầu tiên gây nhầm lẫn nếu không có ngữ cảnh trực quan. - Những
<h3>không liên quan đến<h2>ở trên về Trump không liên quan đến Dự án Chính sách DealBook. -
<h3>có nhiều tiêu đề kết hợp. -
<h3>đang lặp lại thông tin.
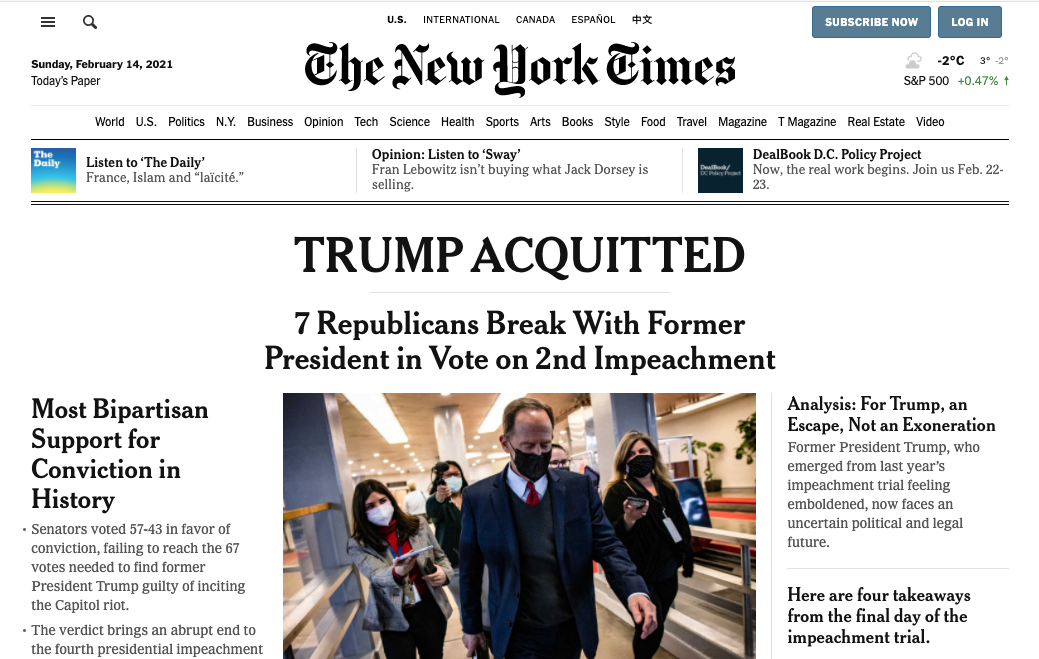
Hãy nhìn vào hệ thống phân cấp trực quan.

Tiêu đề nổi bật nhất là Trump được tha bổng . Tiêu đề tiếp theo là 7 đảng viên Cộng hòa chia tay với cựu tổng thống trong cuộc bỏ phiếu luận tội lần thứ 2 . Nhìn bề ngoài, ba tiêu đề tiếp theo rõ ràng là các tiêu đề phụ ở cùng cấp độ, ngay cả khi Hầu hết Lưỡng đảng … lớn hơn Phân tích…
Các giải pháp
Chúng ta hãy giải quyết từng vấn đề, từng điểm một.
Không có tiêu đề chính
Chúng tôi có ít nhất bốn lựa chọn thay thế để đặt tiêu đề chính:
- Sử dụng logo làm tiêu đề chính. Cách The Straits Times đã làm.
- Sử dụng Trump Được tha bổng làm tiêu đề chính.
- Sử dụng Trump Được trắng án cùng với 7 đảng viên Đảng Cộng hòa chia tay với Cựu Tổng thống trong cuộc bỏ phiếu về luận tội lần thứ 2 làm tiêu đề chính. Mặc dù hai tiêu đề này khác nhau về mặt trực quan nhưng chúng có thể được coi là một tiêu đề theo quan điểm ngữ nghĩa. Cả hai đều mô tả nội dung tiếp theo.
- Thêm tiêu đề ẩn Trang đầu .
Không có đúng và sai ở đây. Là trang đầu của một tờ báo, việc sử dụng logo làm tiêu đề chính là điều hợp lý. Hãy nhớ có văn bản thay thế cho hình ảnh .
h2s khó hiểu
Ba tiêu đề này dễ gây nhầm lẫn nếu không có bối cảnh trực quan:
- Nghe 'The Daily'
- Ý kiến: Hãy nghe 'Sway'
- Dự án Chính sách DC của DealBook
Chúng ta có thể giải quyết vấn đề này theo ít nhất hai cách:
- Thêm một tiêu đề ẩn.
- Thay đổi cấp độ của các tiêu đề từ h2 thành h3.
- Thay đổi tiêu đề thành một danh sách.
Đôi khi việc thêm nội dung chỉ dành cho trình đọc màn hình là điều hợp lý. Đây là một trường hợp như vậy. Một cách phổ biến là sử dụng lớp CSS .sr-only , trong đó sr có nghĩa là trình đọc màn hình:
<h2 class="sr-only>Briefings</h2>
và thêm kiểu dáng này để tắt nó khỏi màn hình:
Lớp CSS .sr-only chỉ dành cho trình đọc màn hình:
.sr-only {
position: absolute;
left: -10000px;
top: auto;
width: 1px;
height: 1px;
overflow: hidden;
}Sau đó, việc thay đổi cấp độ của cuộc họp giao ban từ h2 sang h3 là điều hợp lý. Nhưng chúng có thực sự là tiêu đề không? Họ có trình bày nội dung sau đây không? Hãy nói không. Nếu đồng ý về điều đó, chúng ta có thể thay đổi ba liên kết thành một danh sách.
Trump <h3>
Cả tiêu đề nổi bật Trump được tha bổng và tiêu đề sau 7 đảng viên Đảng Cộng hòa… đều hướng đến cùng một bài báo. Vì vậy, chúng có thể là một phần của cùng một tiêu đề. Một lần nữa, không có đúng hay sai ở đây. Chúng ta có thể thay đổi thành h2 hoặc có thể thêm tiêu đề ẩn cho <section> này:
<h2 class="sr-only">Headlines</h2>
Tiêu đề Tiêu đề hoạt động tốt cùng với Tóm tắt trong dàn ý tài liệu.
Thông tin lặp lại
Tiêu đề 7 đảng viên Cộng hòa… được lặp lại hai lần. Điều này là do h3 được lồng bên trong h3 khác. Hãy xóa nó và đi tới Nhà phát triển web để hiển thị phác thảo tài liệu mới của chúng tôi.

Tốt hơn nhiều.
Trong trang này, bạn đã đọc nhiều tiêu đề. Kiểm tra đề cương tài liệu. Liệu nó có tốt không?

