Ý nghĩa của màu sắc khả năng tiếp cận
Tại sao
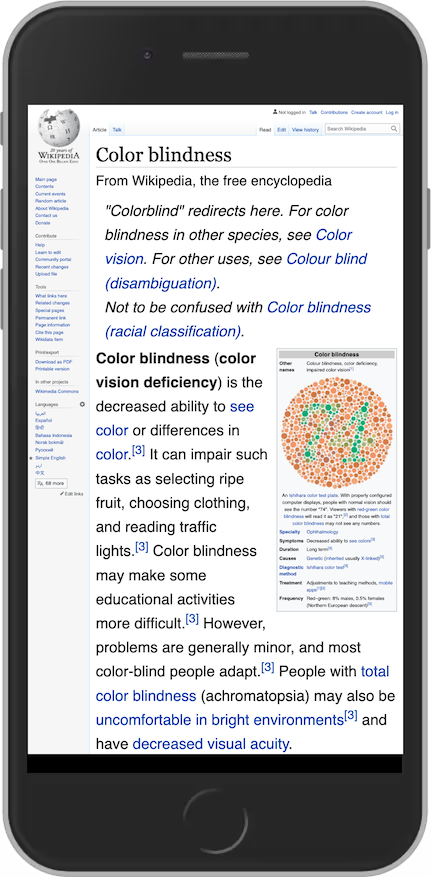
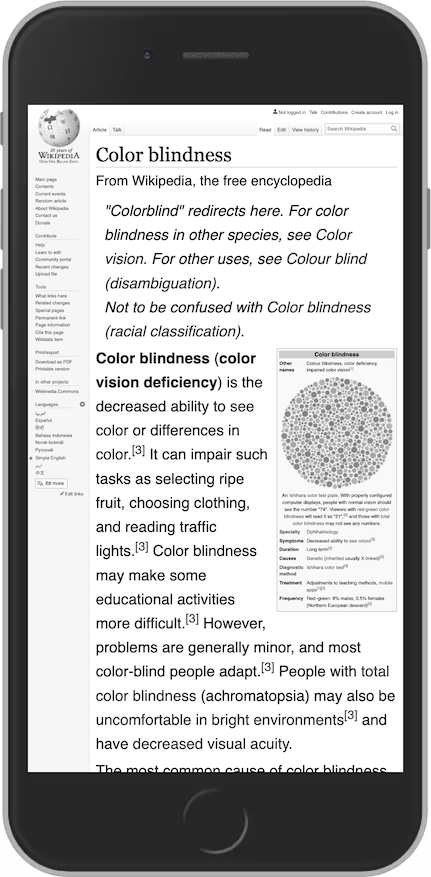
Không phải ai cũng cảm nhận màu sắc giống nhau. Mù màu đỏ-xanh là dạng phổ biến nhất , nó ảnh hưởng đến 8% nam giới. Một số sử dụng chế độ thang độ xám để hạn chế tình trạng nghiện điện thoại của họ .
Cái gì
Không sử dụng màu sắc làm dấu hiệu trực quan duy nhất cho ý nghĩa.
Ví dụ phổ biến nhất về điều này là tạo kiểu cho các liên kết không có gạch chân hoặc đường viền.
Trình duyệt gạch dưới các liên kết siêu văn bản theo mặc định. Có thể loại bỏ phần gạch chân bằng cách sử dụng Cascading Style Sheets (CSS), nhưng đây thường là một ý tưởng tồi. Người dùng đã quen với việc nhìn thấy các liên kết được gạch chân.
WebAIM: Liên kết và siêu văn bản
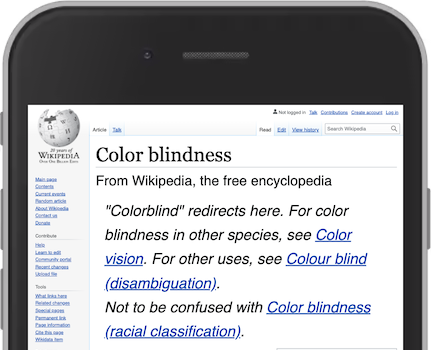
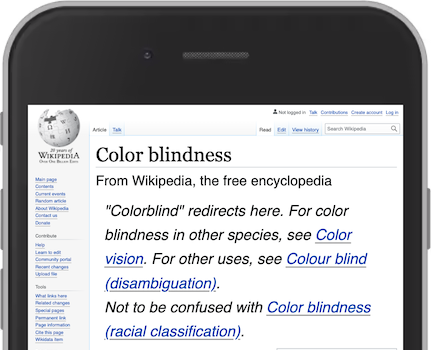
Wikipedia là một ví dụ trong đó chỉ có màu sắc được sử dụng để tạo kiểu liên kết. Trong phiên bản thang độ xám của trang web, không thể biết đâu là văn bản thuần túy và đâu là liên kết.


Làm sao
Liên kết được gạch chân
Thêm gạch chân vào các liên kết. Hoặc, không loại bỏ chúng. Hãy nhớ rằng chúng có thể làm giảm khả năng đọc.

Để cải thiện khả năng đọc, chúng ta có thể sử dụng các thuộc tính CSS như text-underline-offset và text-decoration-color .

text-underline-offset và text-decoration-color để cải thiện khả năng đọc.Màu sắc như trạng thái
Thêm văn bản và/hoặc biểu tượng để truyền đạt ý nghĩa, ngoài màu sắc.
Công cụ
Lưu ý: Các công cụ sau đây đưa ra đánh giá về độ tương phản giả định rằng bạn đang sử dụng nó làm màu văn bản.
Nhiều sự kết hợp không phù hợp làm kết hợp nền/màu sắc nhưng hoàn toàn có thể sử dụng làm màu sắc cho đồ họa, nút bấm, v.v.
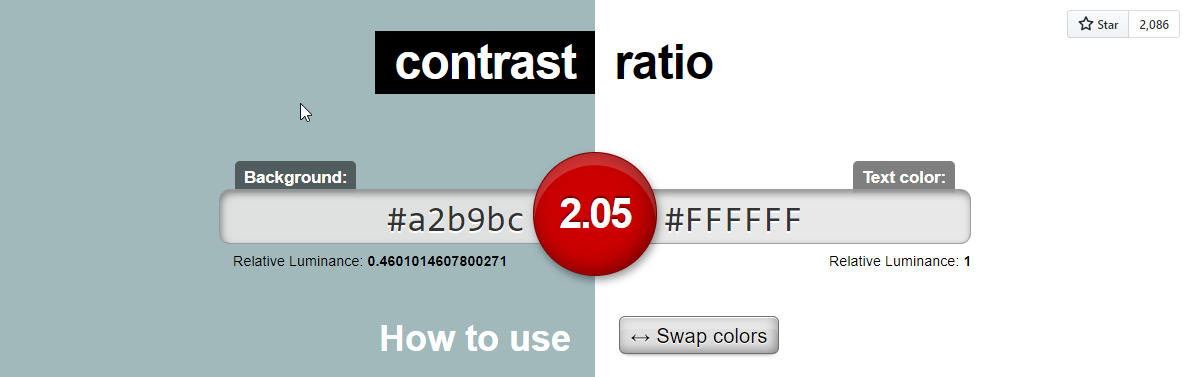
Công cụ Tỷ lệ tương phản sử dụng màu sắc để cho biết độ tương phản màu có tốt hay không. Màu đỏ có nghĩa là độ tương phản kém. Trong ví dụ này, bạn có thể nói rằng con số này là một chỉ báo khác. Đó là một lý lẽ hợp lệ. Tuy nhiên, khi đó bạn giả định rằng người dùng hiểu tỷ lệ tương phản số liệu và biết về các nguyên tắc.

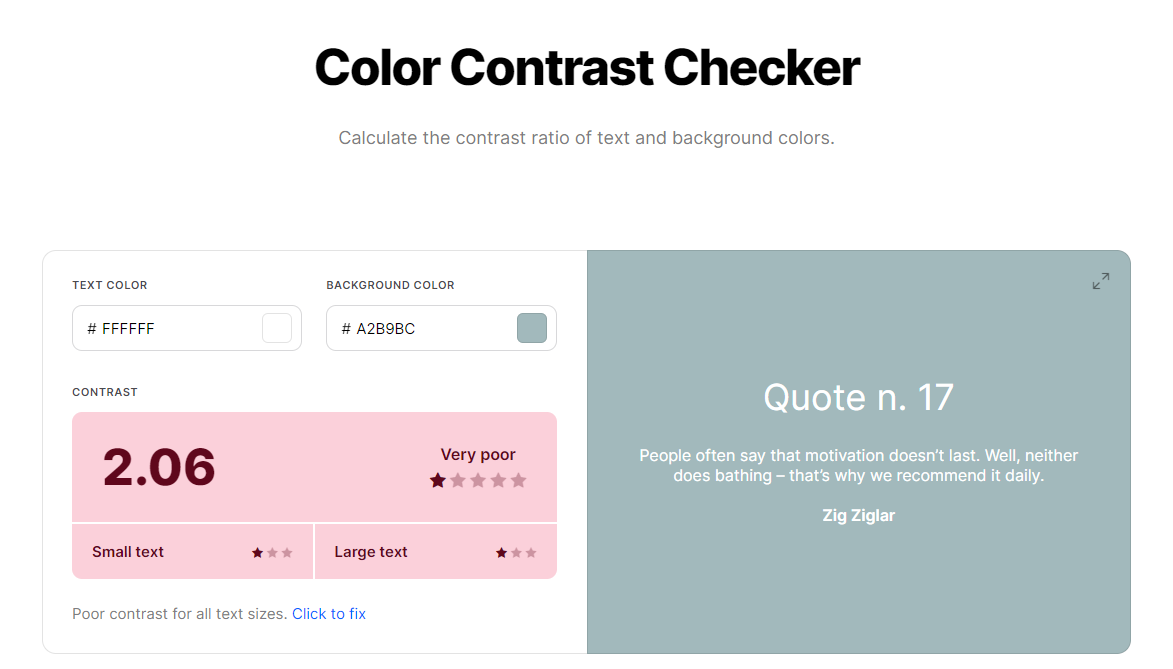
Công cụ Coolors Color Contrast Checker sử dụng ba phương pháp để cho chúng tôi biết liệu sự kết hợp màu sắc có tốt hay không:
- Màu đỏ cho chúng ta biết độ tương phản không tốt.
- Văn bản Rất kém cho chúng ta biết rằng độ tương phản b… rất kém.
- 1 trên 5 sao cho chúng ta biết rằng điều này thực sự tệ.

Đừng chỉ dựa vào màu sắc. Làm như Coolers, sử dụng hai hoặc ba phương pháp.

